Mobilný skladník - programátorská príručka: Rozdiel medzi revíziami
(→Príklady komponentov) |
(→Príklady komponentov) |
||
| Riadok 105: | Riadok 105: | ||
[[Súbor:CtrlDatum.png]] | [[Súbor:CtrlDatum.png]] | ||
| + | |||
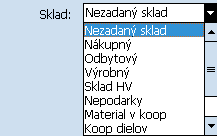
| + | * Vyberač hodnôt | ||
| + | <syntaxhighlight lang=csharp> | ||
| + | this.paramPrijGeneratedView.AddControlCombobox( | ||
| + | "sklad", | ||
| + | "Sklad: ", | ||
| + | "LBSKL", | ||
| + | new Dictionary<string, string> | ||
| + | { | ||
| + | { "datum", DateTime.Now.ToString("dd.MM.yyyy") } | ||
| + | }, | ||
| + | true); | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[Súbor:CtrlCombo.png]] | ||
[[category:ACK & čítačky]] | [[category:ACK & čítačky]] | ||
Verzia zo dňa a času 13:48, 19. október 2015
Obsah
Dynamické generovanie menu dovoľuje nastaviť u zákazníka rôznu konfiguráciu menu, podľa jeho požiadaviek a potrieb. Je možné premenovať položky menu, upraviť poradie a tiež nastaviť stromovú štruktúru ako si zákazník požiada. Všetko toto nastavenie, sa robí v konfiguračnom súbore na aplikačnom serveri, takže nie je potrebný zásah programátora do kódu. Súbor sa nachádza v ../wwwroot/SklPohyby/config.xml
Základná štruktúra súboru
Základný párový tag je <config>. Vrámci tohto tagu sa definuje párový tag <menu>. Vrámci tohto tagu už môžme priamo definovať stromovú štruktúru (viac je možné vidieť v konkrétnom príklade). Tag <menuItem> je základným tagom pre definíciu položky menu. Je tu možné zadefinovať text, kód, pozíciu položky menu poprípade index obrázku, ktorý je zadefinovaný v tagu <image>.
Príklad súboru
<?xml version="1.0" encoding="UTF-8"?>
<config>
<menu>
<menuItem text="Príjem" position="1" imageIndex="3" code="PRIJEM">
<menuItem text="Hromadný príjem z OV" code="PRIJ_HROMAD_OV" position="1"/>
<menuItem text="Príjem materiálu z OV" code="PRIJ_MATOV" position="2"/>
<menuItem text="Príjem" code="PRIJ_PR" position="3"/>
<menuItem text="Príjem na HRSN" code="PRIJ_DOKLAD320" position="4"/>
<menuItem text="Hromadný príjem" code="PRIJ_HROMAD" position="5"/>
</menuItem>
<menuItem text="Výdaj" position="2" imageIndex="4" code="VYDAJ">
<menuItem text="Výdaj DL z PO (F4)" code="VYD_DLOD" position="1"/>
<menuItem text="Výdaj materiálu zo ZIA (F5)" code="VYD_MATZIA" position="2"/>
<menuItem text="Výdaj na HrSn" code="VYD_DOKLAD330" position="3"/>
<menuItem text="Výdaj dod. listu na HrSn" code="VYD_DOKLAD340" position="4"/>
<menuItem text="Potvrdenie dod. listu" code="VYDZDL" position="5"/>
<menuItem text="Dodací list" code="DL" position="6"/>
<menuItem text="Výdajka" code="VD" position="7"/>
<menuItem text="Inventúra" code="INV" position="8"/>
<menuItem text="Zmena umiestnenia" code="ZMENAUMIESTNENIA" position="9"/>
<menuItem text="Inventúra majetku" code="INVENTURAMAJETKU" position="10"/>
<menuItem text="Výdaj materiálu z OD" code="VYD_MATOD" position="11"/>
<menuItem text="Výdaj DL z PO s výberom série" code="VYD_DLODSERIA" position="12"/>
<menuItem text="Výdaj AL do výroby" code="SCH_VD_AL" position="12"/>
<menuItem text="Dodanie hotového výrobku" code="SCH_DL" position="13"/>
<menuItem text="Vydaj Expedicia" code="SCH_VD_EXP" position="14"/>
<menuItem text="Offline Inventúra" position="15" imageIndex="12" code="OFFINV"/>
<menuItem text="Sledovanie výdaja materiálu" position="16" imageIndex="4" code="SLEDVYDMAT"/>
<menuItem text="Výdaj cez žiadanky" code="VYD_MATZIA_CHRIEN" position="17"/>
</menuItem>
<menuItem text="Objednávka" position="3" imageIndex="2" code="OBJ">
<menuItem text="Nákup cez EAN" code="OBJ_NAKUPEAN" position="1"/>
<menuItem text="Položky objednávky" code="OBJ_POLOZKY" position="2" />
</menuItem>
<menuItem text="Číselníky" position="4" imageIndex="9" code="CIS">
<menuItem text="Priradenie EAN k produktu" code="PRODEAN" position="1"/>
</menuItem>
<menuItem text="Prehľady" position="5" imageIndex="10" code="PREHLADY">
<menuItem text="Info o SN" code="INFOOSN" position="1"/>
<menuItem text="Prehľad stavu produktu cez EAN" code="PREHEAN" position="2"/>
<menuItem text="Prehľad stavu produktu cez kód produktu" code="PREHKOD" position="3"/>
<menuItem text="Prehľad cien cez EAN" code="PREHCIEN" position="3"/>
</menuItem>
<menuItem text="Neprihl. uživ." position="6" code="LOGUSER" imageIndex="8">
</menuItem>
<menuItem text="Nastavenia" position="8" code="SETTINGSFRM" imageIndex="11">
</menuItem>
<menuItem text="O aplikacii" position="9" code="ABOUTUS">
</menuItem>
<menuItem text="Koniec" position="10" code="EXITAPP" imageIndex="6">
</menuItem>
<imageList>
<image index="0">res/resource.ico</image>
<image index="1">res/resource1.ico</image>
<image index="2">res/resource2.bmp</image>
<image index="3">res/resource3.bmp</image>
<image index="4">res/resource4.bmp</image>
<image index="5">res/resource5.ico</image>
<image index="6">res/close.ico</image>
<image index="7">res/Settings.ico</image>
<image index="8">res/user.ico</image>
<image index="9">res/ciselnicek.ico</image>
<image index="10">res/prehlad.ico</image>
<image index="11">res/preferences-system.png</image>
<image index="12">res/Book.png</image>
</imageList>
</menu>
Pridanie nového tabu
Prvým krokom pri pridávaní nového tabu je určenie unikátneho kódu záložky. Tento kód sa použije v definícii menu a následne je možné ho implementovať do kódu. v súbore SklPohyby.Main.cs v metóde ActivateMenuItem sa implementuje tento kód. Najskôr je však potrebné vytvoriť triedu, ktorá je podedená z triedy TabPage a implementuje interfacy IBarcodeReader a ITabPage. Viac o tvorbe obsahu záložky je v časti obsah záložky.
Keď máme pripravenú potrebnú triedu, môžme pridať do metódy ActivateMenuItem kód:
if (tagItemu.Equals("KOD_ZALOZKY"))
{
this.AddTab(new TriedaPodedenaZTabPage((string)tagItemu));
}
Obsah záložky
V zásade môže byť obsahom záložky čokoľvek, čo tam programátor naprogramuje vrámci .NET frameworku. Existujú však prispôsobené kontroly, ktoré je možné použiť a tiež aj grid, ktorý sa volá DataGridEx. Je možné použiť rovnaký koncept ako je v SPINe, čiže pokiaľ poznáme všetky vsupné parametre, alebo žiadne nie sú, tak zobrazíme grid s tým, že je programátorsky možné zadefinovať editačný formulár, na ktorom sa dajú upravovať všetky, alebo iba niektoré polia (samozrejme, že tieto polia sa musia namapovať na stĺpce gridu ... )
Ďalším prípadom može byť taký, že na zobrazenie gridu potrebujeme zozbierať od užívateľa vstupné parametre, použijeme teda triedu GenrateView, pomocou ktorej sa generuje pohlad, ale použijeme ju na zobrazenie pohladu na zozbieranie vstupných dát.
Tento mechanizmus sa môže zdať komplikovaný po prvom prezretí zdrojového kódu, ale po preštudovaní a debugovaní to dáva zmzsel a je to v podstate veľmi jednoduché.
Príklady komponentov
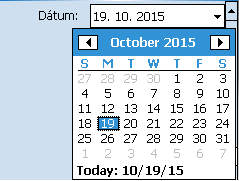
- Dátumový vyberač
this.paramPrijGeneratedView.AddControlDateTimePicker("datum", "Dátum: ", DateTime.Now, true);
- Vyberač hodnôt
this.paramPrijGeneratedView.AddControlCombobox(
"sklad",
"Sklad: ",
"LBSKL",
new Dictionary<string, string>
{
{ "datum", DateTime.Now.ToString("dd.MM.yyyy") }
},
true);